STORY
BESCHREIBUNG
BEDIENUNGSANLEITUNG
Die Applikation hat eine sehr einfache Struktur, die es erlaubt, auf eine einzige Seite zu passen. Die einzige Möglichkeit, sich auf der Seite zu bewegen (ohne zu scrollen), besteht darin, die Navigationsleiste zu benutzen, die sich immer oben auf der Seite befindet. Das Ziel ist hier einfach ein System von Abkürzungen, um Teile des Antrags zu vermeiden, die uns nicht interessieren würden. Der Antrag besteht aus 5 Hauptteilen HOME, VISUALISIERUNG, INTERAKTION, STORY und KONTAKT. Der Teil HOME enthält eine Einführung in das Thema und eine kurze Erläuterung, was die Visualisierungen darstellen. Der Teil VISUALISIERUNG zeigt dann die beiden erstellten Diagramme. Ich werde die Verwendung in diesem Teil nicht beschreiben, da ich es vorgezogen habe, dies direkt neben den jeweiligen Visualisierungen zu tun, um ein Maximum an Information zu geben und das Lesen meiner Applikation für den Benutzer so angenehm wie möglich zu gestalten. Ich beschloss, den INTERACTION-Teil der Story herauszunehmen. Die Idee dabei ist, dass dieser Teil eine einfache Analyse und offene Diskussion unter Verwendung von Fachbegriffen enthält. Im Gegensatz zur STORY, die die Erklärung der Datenbank, die Erläuterungen zur Programmierung von Visualisierungen und die Vorgehensweise bei der Erstellung dieser Anwendung enthält. Schließlich enthält der Abschnitt KONTAKT lediglich einige persönliche Informationen.
PROGRAMMIERSPRACHE
Diese Applikation enthält eine HTML-Seite, die mehrere JavaScript-Dateien aufruft. Die Gestaltung der Seiten erfolgt mit Version 4 der Bootstrap-Bibliothek. Datenvisualisierungen werden mit der JavaScript-Bibliothek D3.js v4 (Data-Driven Documents) und C3.js realisiert. Die Form der Applikation wird durch eine einzige CSS-Datei erstellt und stilisiert.
DATEN
Die Visualisierungen basieren auf Swissunihockey-Daten und setzen sich hauptsächlich aus qualitativen oder diskreten kategorialen Daten zusammen. Die Datenbank enthielt 16 Variablen, mit denen es möglich war, zu arbeiten. Nach Prüfung der Relevanz der Daten und der Entfernung unvollständiger Variablen wurden 4 Variablen ausgewählt. Unvollständige Beobachtungen wurden gelöscht. Dies entspricht insgesamt 15 Beobachtungen, da die Kantonsvariable nicht angegeben wurde. Dies erklärt auch, warum das Line Chart (9'320 Beobachtungen) mehr Daten enthält als der Sunburst (9'305 Beobachtungen). Die übrigen Daten stehen für die Jahre 1999 bis 2020 zur Verfügung. Es ist zu beachten, dass die Unihockey Saison zwischen zwei Jahren liegen, daher werden die Daten wie folgt vereinfacht. Beispiel: Saison 2008/2009 = 2008. Die Kantone sind immer alphabetisch und vereinfacht aufgelistet. Beispiel: Bern = BE. Die Kantonsvariable musste angelegt werden, da die Daten nur die Postleitzahl enthielten. Dazu wählte ich einfach eine Referenztabelle mit den Postleitzahlen für jeden Kanton aus und querverwies sie mit Hilfe der "SUCHEN"-Formel in Excel mit meiner Datenbank. Nachdem der Kanton automatisch jeder Beobachtung zugeordnet wurde, wurden alle Beobachtungen in der Datenbank anonymisiert. Die beiden verbleibenden Variablen waren Geschlecht Beispiel: Women, Man und Kartentyp Beispiel: - Nachwuchsathleten: Swiss Olympic Talent Card Lokal (L), Regional (R), National (N). - Eliteathleten: Swiss Olympic Card Bronze (B), Silber (S), Gold (G), Elite (E). Um meine endgültige Datenbank zu erhalten, habe ich zwei Transformationen vorgenommen (von .xlsx nach .csv, dann von .csv nach .json). Die endgültige Datenbank sieht wie das folgende Bild aus. Wie man einfach sehen kann, entspricht jede Variable einem Sunburst-Level.
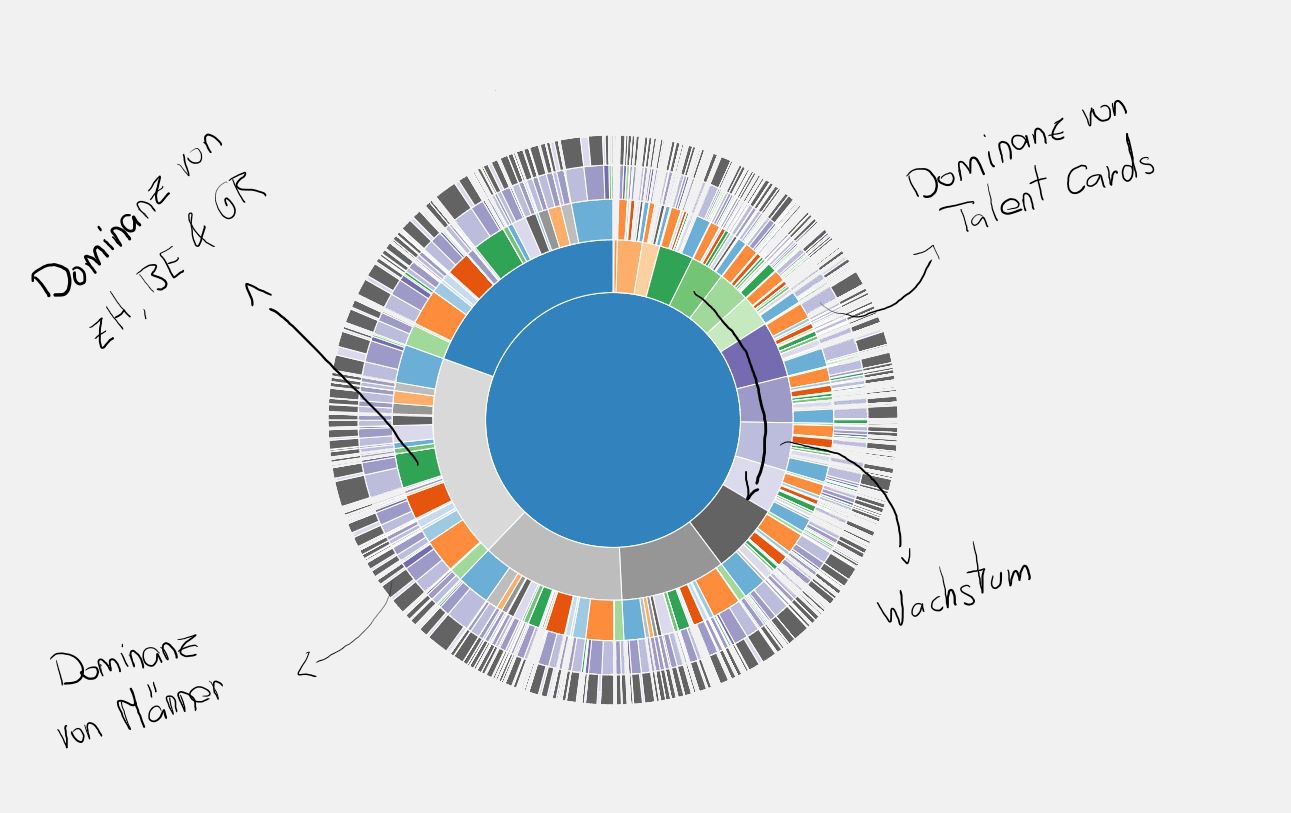
SUNBURST
Ein Sunburst handelt sich um ein mehrstufiges Ringdiagramm (Pie chart), das es Ihnen ermöglicht, hierarchische Daten von den größten Daten (in der Mitte) bis zu den kleinsten Daten (an den Enden) anzuzeigen. Der zentrale Kreis "Wurzelknoten" enthält die gesamten Daten. In diesem Fall die Gesamtzahl der verteilten Karten, d.h. 9'305.
Vorteil:
- Leicht verständlich.
- Ermöglicht, große Daten auf einfache Weise grafisch darzustellen.
- Auf einen Blick kann man sich einen Überblick über die Verteilung der Daten verschaffen.
- Die Interaktion erlaubt es, mehrere kleine Pie zu einem zusammenzufügen, der die gesamten Daten enthält.
Programmierung:
Dieses Diagramm wurde mit D3 programmiert. Im ersten Schritt werden die Bögen definiert. Die Länge eines Bogens endet dort, wo der nächste beginnt, und Innen- und Außenradius definieren die Dicke dieses Bogens. Die Hierarchie folgt der des Alphabets und die Reihenfolge der Datenbank wird nicht geändert. Jeder "parent" Bogen enthält die gleichen "childrens" Bögen, was das allgemeine Lesen vereinfacht (Beachten Sie, dass Nullwerte nicht dargestellt werden). Dann wird die Interaktion so angewendet, dass der angeklickte Bogen zum Wurzelknoten des Diagramms wird und nur seine "childrens" Bögen angezeigt werden. Die letzte Manipulation betrifft den Tooltip, der Auskunft über die Anzahl der Karten gibt, die die gewählte Kategorie enthält, und den Prozentsatz, den diese im Verhältnis zur Gesamtzahl der seit Beginn ausgegebenen Karten darstellt.
LINE & DONUT CHARTS
Ein Linien-Diagramm ist eine grafische Darstellung der historischen Entwicklung eines Wertes (in unserem Fall die Anzahl der verteilten Karten), die eine Reihe von Datenpunkten zu einer durchgehenden Linie verbindet. Es stellt auch eine zeitliche Entwicklung dar und kann über einen beliebigen Zeitraum verwendet werden. Hier ist das Donut-Diagramm eine einfache Darstellung aller von Anfang an ausgegebenen Karten.
Vorteil:
- Erlaubt, die Geschichte der Werte mit einer einzigen durchgehenden Linie klar darzustellen.
- Leicht verständlich und einfach in seiner Form, da es nur die Wertvariationen darstellt.
- Wenn mehrere Variablen in dasselbe Diagramm integriert werden, ist ein Vergleich der Trends über die Zeit sehr einfach.
Programmierung:
Dieses Diagramm wurde mit C3 programmiert. Der erste Schritt definiert die Achsen, wobei die X-Achse aus der Variable "Jahr" unserer Daten erstellt wird. Die Y-Achse stellt nicht nur die Anzahl der Karten dar, sondern passt sich auch automatisch an den Maximalwert des Diagramms an. Dann wird die Interaktion geschaffen. Dazu gehören ein Zoom, mit dem Sie sich im Diagramm genauer bewegen können und ein Tooltip, der den Wert jeder Kategorie in absteigender Reihenfolge über einen bestimmten Zeitraum vorschlägt. Der Tooltip ist so programmiert, dass er sich an das angezeigte Diagramm (Linien- oder Donut-Diagramm) anpasst. Schließlich werden die Buttons hinzugefügt, um einen einfachen Übergang zwischen dem Linien-Diagramm und dem Donut-Diagramm zu schaffen.
ENTSTEHUNG
Step 1
Daten erhalten und kennenlernen
Die Daten wurden durch eine Zusammenarbeit mit swissunihockey erhalten. Insgesamt wurden etwa 40 verschiedene Excel-Dateien mit 1 bis knapp 2'000 Zeilen zugesandt. Der erste Schritt bestand daher darin, alle Datei einzeln zu prüfen, um sich ein Bild von der Qualität, Relevanz und dem Interesse an der Arbeit mit diesen Daten zu machen. Zweitens war es wichtig zu wissen, was mit den Daten zu tun ist und eine intrinsische Motivation hinter der Arbeit zu finden.
Step 4
Die ersten Visualisierungen
mit D3.js und C3.js
Angesichts der verfügbaren Daten ging ich davon aus, dass es nicht notwendig ist, eine komplizierte Visualisierung für wenig Interesse zu machen. Also begann ich, eine Menge einfacher, aber relevanter Visualisierungen (Histogramme, Sankey usw.) zu machen, bis ich eine wirkliche Vorstellung von der Qualität und Relevanz der verschiedenen möglichen Darstellungen hatte.
Step 2
Variablenauswahl und Datenmanipulation
Die erste Aktion bestand darin, alle Daten zu bereinigen und zu sortieren, um eine einzige Datei (.xlsx) zu erhalten, die alle für die künftige Arbeit erforderlichen Informationen enthält. An diesem Punkt wurden die Filtervariablen ausgewählt und entwickelt/vereinfacht.
Step 5
Selbstkritik und Suche nach der optimalsten Visualisierung
Als ich mich von meiner Arbeit zurückzog, stellte ich mir schließlich die folgende Frage: "Wie kann ich alle meine Daten in einer Visualisierung zusammenfassen und sie alle deutlich sichtbar und verständlich machen?" Diese Überlegung war mir wichtig, da hinter jedem Wert in der Datenbank eine Person steht. Ein Barplot von 10'000 Rechtecken oder ein Bubble-Chart von 10'000 Kreisen ist nicht optimal. Auf dieser Grundlage dachte ich daher an eine interaktive Visualisierung, die alle Daten auf einen Blick zeigen kann und allgemeine und sehr spezifische Punkte aufzeigen kann. Deshalb beschloss ich, einen Sunburst als Referenzvisualisierung zu entwickeln.
Step 3
Datenoptimierung und Dateierstellung
Die letzte Phase der Datenverarbeitung bestand darin, die Informationen zu filtern und bestimmte Variablen (Terminologie usw.) zu vereinfachen, um die für den nächsten Schritt optimalsten .csv- und/oder .json-Dateien zu erstellen. Nachdem dies geschehen war, wurde die Json-Datenbank (herunterladbar im Abschnitt "Quellen") erstellt.
Step 6
Endgültige Realisierung
(Visualisierung und Website)
Nachdem die Visualisierung ausgewählt worden war, musste die Website erstellt werden. Eine schöne/gute Visualisierung verliert jegliche Glaubwürdigkeit, wenn sie schlecht hervorgehoben wird. Deshalb habe ich in die Entwicklungsphase der Website genauso viel Zeit investiert wie in die Erstellungsphase der Visualisierung. Auf dieser Grundlage habe ich mit dem Wissen, das ich in den letzten Monaten erworben habe, eine Website erstellt, die so benutzerfreundlich und angenehm wie möglich ist. Obwohl mein Wissen es mir nicht erlaubt, eine perfekt responsive Anwendung zu erstellen, hoffe ich, dass ihre Verwendung am Computer angenehm ist.
QUELLEN
| Quellen / Credits to | Link | Unterladen |
|---|---|---|
| Bootstrap 4 | GetBootstrap | - |
| D3.js Graph Gallery | Gallery | - |
| C3.js / D3 based | Gallery | - |
| Quellcode der Applikation | - | All files (.zip) |
| Daten zu Karten Verteilung | Karten_verteilung (.json) | Daten (.json) |
| Swissunihockey | Homepage | - |
| Swiss Olympic | Olympic Card information | - |